Unidad 2.4 - Diseño web adaptativo
Índice
1 Introducción
En este tema trataremos los fundamentos del diseño adaptable o adaptativo (Responsive Web Design en inglés).
2 Mobile First
La tendencia actual consiste en diseñar siguiendo la teoría de Mobile First, o Móvil primero. Esta teoría aboga por realizar el diseño pensando en dispositivos móviles y a continuación añadir o modificar características para adaptar el diseño a otro tipo de dispositivos.
En este enlace puedes consultar más información sobre esta filosofía.
3 Dispositivos
Cada dispositivo (móvil, tablet, monitor, televisión,…) tiene una resolución nativa (también llamada física) indicada en sus especificaciones. Esta resolución se expresa en el formato anchura x altura (por ejemplo, 1024 x 768 píxeles).
3.1 Resolución CSS (device-width)
Sin embargo, la resolución nativa no se suele utilizar como referencia en CSS en dispositivos que no sean monitores o pantallas convencionales. Esto es debido a que determinados dispositivos, como teléfonos móviles o tablets, tienen un tamaño de pantalla muy pequeño. Por hacernos una idea, el tamaño de letra por defecto en los navegadores es de 16px. Este tamaño de letra puede ser aceptable en un monitor con una resolución 1440x900 con un tamaño de pantalla de 22 pulgadas, pero resultaría muy pequeño en un teléfono de resolución 1920x1024 de 5 pulgadas.
Por tanto, en lugar de tomar la resolución física o nativa como referencia, se toma como referencia otro valor denominado resolución CSS (anchura CSS, también llamada CSS width o device-width, y altura CSS o CSS height). Esta resolución está ajustada al tamaño del dispositivo, por lo que el tamaño del texto y los elementos en general será adecuado para una correcta visualización.
En http://mydevice.io/devices/ puedes consultar una lista con las resoluciones CSS de los dispositivos más conocidos.
3.2 ViewPort
Por último, existe un tercer valor de resolución utilizado en el diseño web, que es la resolución del ViewPort. El ViewPort se corresponde con el ancho de la pantalla del navegador web.
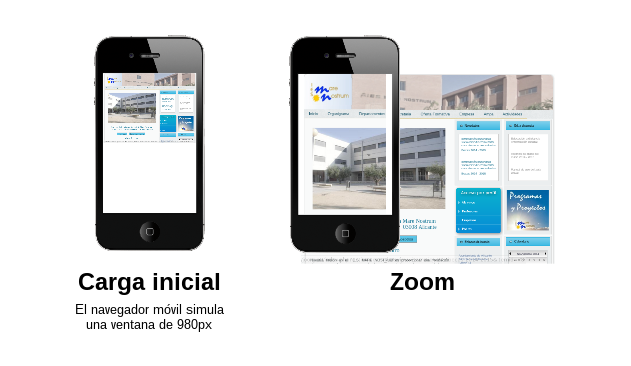
Este concepto fue desarrollado por Apple en el iPhone y tenía como objetivo solucionar el problema del tamaño de la pantalla a la hora de visualizar páginas web. Consiste en hacer creer al navegador que el ancho de la pantalla es mayor que su anchura CSS. De esta manera las páginas web se podrán mostrar exactamente igual que en navegadores de escritorio pero aparecerán con un tamaño más pequeño, como si se hubiera hecho un zoom de alejamiento. De esta manera consiguieron que la navegación a través del móvil fuera igual que la de escritorio, con la pequeña diferencia del zoom.
Es importante dejar claro que la resolución del ViewPort es distinta de la resolución física y la resolución CSS. En los sistemas Android el ancho es de 800px y en los sistemas iOS es de 980px.
3.3 Etiqueta <meta name="viewport">
En el diseño adaptativo se busca que la apariencia visual de la página web esté ajustada al tamaño de la pantalla. Para ello se utiliza la etiqueta <meta name="viewport">. Esta etiqueta sirve para indicar al navegador qué tamaño debe definir para su ViewPort. En la mayoría de ocasiones utilizaremos la etiqueta de la siguiente manera:
<meta name="viewport" content="width=device-width; initial-scale=1.0;">
Este código indica al navegador que debe utilizar la anchura CSS (width=device-width) como ancho del ViewPort. De esta manera las páginas se adaptarán a una resolución adecuada para el tamaño de pantalla del dispositivo.
¡IMPORTANTE! Esta etiqueta sólo debe utilizarse con diseños web optimizados para móvil o diseños web adaptativos. Si la página no está adaptada para móvil no se debe usar, ya que se visualizaría de manera incorrecta.
4 Diseño de rejilla (Grid)
Muchos diseños actuales se basan en el modelo de rejilla. Básicamente consiste en dividir la página en un número de columnas (usualmente 12) y disponer las capas de manera que ocupen un número de columnas determinado. Este tipo de diseños se suele combinar con media queries para realizar diseños responsivos.
En este enlace se muestra un tutorial de diseño basado en rejilla. En este otro se puede ver cómo combinar el diseño en rejilla con media queries para realizar diseños responsivos.
5 Media queries
Las media queries son expresiones que se utilizan en CSS3 para identificar el dispositivo al que va dirigido un determinado conjunto de reglas de estilo CSS.
Una media query es una expresión lógica que sólo puede tomar dos valores: verdadero o falso. Si la expresión es verdadera, el conjunto de reglas de estilo definidas en su interior se aplica; si es falsa, no se aplica.
Cada expresión media query está formada por un tipo de medio (media type) y cero o más características del medio para comprobar las características concretas del dispositivo.
5.1 Tipos de medio (media types)
Un media type define un tipo de dispositivo. Los tipos de medio más utilizados son:
all. Se utiliza para hacer referencia a todos los dispositivos. Si no se indica ningún media type es el que se utiliza por defecto.screen. Se utiliza para hacer referencia a pantallas (móvil, tabletas, ordenadores, portátiles,…).print. Se utiliza para hacer referencia a impresoras. Define las reglas de estilo que se aplicarán al imprimir la página.
Se puede consultar el resto de opciones en este enlace.
5.2 Características del medio (media features)
Se pueden utilizar expresiones adicionales al media type para determinar de manera más concreta las características del dispositivo. Algunas de las características más utilizadas son:
width. Indica la anchura del ViewPort del dispositivo. Sólo se incluyen los dispositivos cuya anchura del ViewPort se corresponda con la indicada.max-width. Indica la anchura máxima del ViewPort del dispositivo. Los dispositivos con una anchura del ViewPort igual o inferior a la indicada estarán incluidos en la regla.min-width.Indica la anchura mínima del ViewPort del dispositivo. Los dispositivos con una anchura del ViewPort igual o superior a la indicada estarán incluidos en la regla.device-width. Indica la anchura CSS del dispositivo. Sólo se incluyen los dispositivos cuya anchura CSS se corresponda con la indicada.max-device-width. Indica la anchura CSS máxima del dispositivo. Los dispositivos con una anchura CSS igual o inferior a la indicada estarán incluidos en la regla.min-device-width. Indica la anchura CSS mínima del dispositivo. Los dispositivos con una anchura CSS igual o superior a la indicada estarán incluidos en la regla.
Se puede consultar el resto de características en este enlace.
5.3 Sintaxis
Para definir una media query se sigue la siguiente sintaxis en CSS:
@media mediatype and|not|only (media_feature) { Código CSS; }
También es posible definir que una determinada hoja de estilos se aplique para un determinado tipo de medios. En este caso, el código a incluir sería:
<link rel="stylesheet" media="mediatype and|not|only (media_feature)" href="estilos.css">
5.4 Ejemplos
A continuación se muestran algunos ejemplos de media queries:
/* Estilos para pantallas de anchura CSS máxima 300px*/ @media screen and (max-width: 300px) { body { background-color: lightblue; } p { color: black; } } /* Estilos para pantallas de anchura CSS entre 301 y 700 px*/ @media screen and (min-width: 301px) and (max-width: 700px) { body { background-color: green; } p { color: white; } } /* Estilos para pantallas de anchura CSS de más de 700px*/ @media screen and (min-width:701px) { body { background-color: red; } p { color: white; } }
6 Font boosting (Chrome mobile)
El navegador Chrome Mobile cambia el tamaño de la letra de algunos elementos de bloque en función de la altura de los mismos para favorecer su legibilidad. Esta característica hace que los estilos que se muestran no coincidan en ocasiones con los estilos establecidos en las hojas de estilo.
Para desactivar esta característica basta con especificar una altura (height) o altura máxima (max-height) a la capa en cuestión.
Para desactivarlo de manera global basta con establecer una altura máxima con un valor muy grande a nivel global.
html * { max-height:1000000px; }
Para más información puedes consultar los siguientes artículos de Stack Overflow:
7 Testeo de acceso móvil
Existen multitud de páginas que proporcionan herramientas para comprobar el aspecto visual de una web en distintos tipos de dispositivos. A continuación se indican algunas de ellas:
8 Evolución futura
Las tendencias actuales en el campo del diseño adaptativo van enfocadas a personalizar el código que proporciona el servidor en función del tipo de cliente que hace la petición.
Así, en lugar de responder a todos los dispositivos con la misma versión de los archivos HTML y CSS (que incluye todas las adaptaciones para todos los dispositivos mediante media queries), el servidor es capaz de detectar el tipo de dispositivo que realiza la petición (móvil, tablet, ordenador,…) y ofrecerle únicamente el código que necesita. Así, un móvil recibiría únicamente el código CSS optimizado para móvil, sin incluir las media queries correspondientes a tablets u ordenadores.
De esta manera se reduce el tamaño de los archivos y se aumenta la velocidad de carga de los sitios.