Práctica 2.4 - Diseño de formularios
Índice
1 Introducción
El objetivo de esta práctica es aprender a diseñar un formulario con una apariencia visual determinada utilizando las técnicas más adecuadas.
2 Tiempo asignado
3 horas de clase.
3 Desarrollo de la práctica
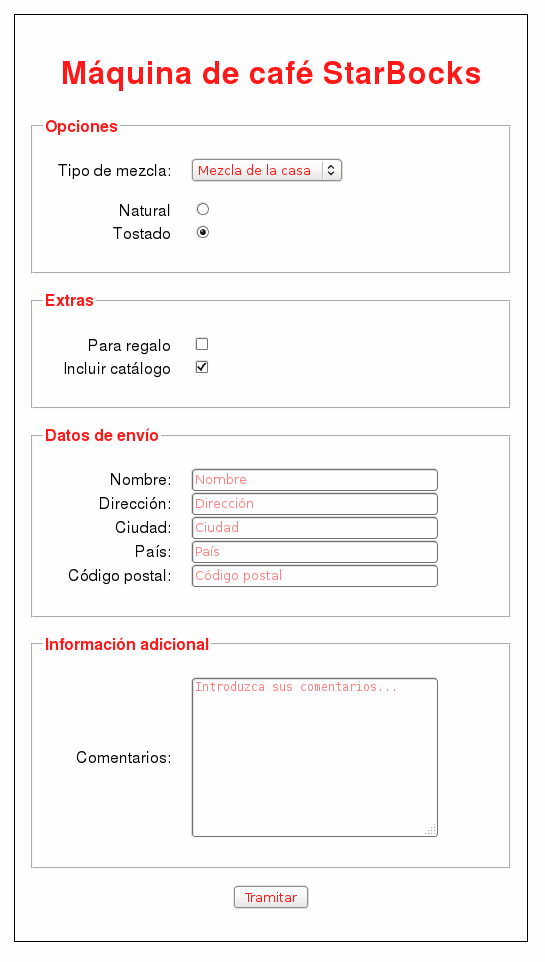
Diseña un formulario como el que se adjunta a continuación:
Las opciones de la caja de selección serán:
- Mezcla de la casa
- Mezcla Caribeña
- Orgánico Colombia
- Orgánico Perú
3.1 Requisitos
- Utilizar etiquetas
label. - Utilizar etiquetas
fieldset. - Utilizar atributo
placeholder. - No utilizar tablas.
3.2 Recomendaciones
- Puedes crear las etiquetas que sean necesarias para realizar el layout.
- Para alinear los controles y las etiquetas puedes utilizar cualquier método que consideres oportuno (
display: table,float,flexbox,…) aunque se recomienda utilizardisplay: inline-block. - Se debe respetar al máximo la estructura semántica del HTML: por ejemplo, no tiene sentido que las etiquetas y los controles asociados a las mismas estén en bloques separados.
4 Resultado a entregar
- Se deben entregar los ficheros HTML y CSS comprimidos en un sólo archivo.
- El archivo estará en formato ZIP.
- El nombre del archivo será de la forma
apellido1-apellido2-nombre-practica2-4.zip-(por ejemplo,prieto-alarcon-pedro-practica2-4.zip-).